Elementor Flex konténer
Az Elementor egy ideje már bevezette, az új Flex konter rendszerét, amely a hagyományos oszlop szakasz felállást hivatott leváltani. Az elmúlt idők során, alfa verzióként induló később bétába, végezetül pedig stabil állapotba került rendszernek köszönhetően sokkal hatékonyabban készíthetjük el a weboldalunk kinézetét, elrendezését és számos új lehetőséget nyitott meg a weboldal készítők számára. Fontos megjegyezni, hogy a legtöbb új funkció, mint a Mega menu készítő, vagy a Loop rendszer (Loop listázás) egyaránt az új Flex rendszerre épül.
Előnyök
- Flexibilitás,
- Optimalizáltabb kód
- Új elrendezési lehetőségek
- Korlátlan lehetőségek
- Új kiegészítő funkcionalitások
Nagyjából így lehetne jellemezni az új technikát. Mielőtt részletesebben belemennénk, szót kell ejtenünk arról, sokan miért nem váltanak. Korábban még indok volt, hogy alfa, vagy béta állapotban van, nem számít stabilnak, addig pedig éles oldalon nem használjuk. Ez egy korrekt érv volt, míg a Flex valóban csak kisérleti fázisban volt. Mivel ennek vége, itt az idő a változásra, a fejlődésre.
Az Elementor biztosít egy konvertálási funkciót, amely segít a gördülékeny átváltásban. Ha a Flex-rendszert bekapcsoljuk, automatikusan nem fogja a régi Oszlop szakasz elemeinket átállítani. Ez minden esetben manuálisan a konvertálási funkcióval tehetjük meg.
Ne felejtsd el, hogy a konvertálás ebben az esetben egyirányú. A konténereket nem lehet "vissza alakítani" a régi oszlop szakasz felállásba.
Miért félünk?
Az Elementorban az oszlop szakasz / belső szakasz felállás nagyon régóta velünk van. Ehhez szoktunk hozzá, kezelésük egyszerű és könnyű. Éppen elégségesnek mondható beállítással rendelkezik. Ha hosszú évekig hozzászokunk, akkor elsőre nehéz lehet egy új, és részben bonyolultabb rendszerre átállni. Ugyanis a Flex elsőre bonyolultnak fog tűnni, és sokan inkább visszafordulnak az elavult rendszerhez. Attól, hogy valami bonyolultabbnak tűnik, még nem jelenti azt, hogy örökre az is marad. Ha a régimódi felállást használod, rengeteg új funkcióról kell lemondani, ami frissítésről frissítésre egyre csak gyarapszik.
A legjobb az egészben, hogy igazából a hagyományos oszlop/szakasz-ban 1-1 kialakítás több időt vesz el, mintha a Flex konténerben csinálnád. Csak nem vesszük észre, hiszen ehhez szoktunk hozzá.
Mi az a flex?
A Flexbox technika még 2009 ben jelent meg, egyfajta új elrendezési rendszerként, hogy segítsen a rezponzív weboldalak készítésében. A flex elrendezés lényege, hogy a konténer képes legyen változtatni az elemek szélességét/magasságát és sorrendjét, hogy a lehető legjobban kitöltse a rendelkezésre álló helyet (főként a különböző megjelenítő eszközökhöz és képernyőméretekhez való alkalmazkodás érdekében). A konténer rugalmasságából adódóan úgy tágítja az elemeket, hogy azok kitöltsék a rendelkezésre álló szabad területet, vagy csökkenti, hogy elkerülje a túlcsordulást. Ezért is kapta a Flex nevet.
Flex konténer előnyök - részletesen
Térjünk rá az Elementor Flex konténer előnyeire, részletesebben.
Új funkciók
Az egyik legfontosabb rész, hogy az Elementor a legtöbb újítását már mind a Flex konténer rendszeréhez készíti. Ide tartozik az új Mega Menu rendszer, és a Loop építők is. Ezen kívül a Tabok esetében a tartalmat már szintén az új konténerekben rendezhetjük be, ezáltal nincs szükség arra, hogy extra szakasz sablonokat készítsünk, majd shortcode segítségével állítsuk be a tartalomba. Ezen felül, a frissen debütált CSS Grid konténer is a Flex függvényében használható csak.
Korlátlan elrendezések
Míg a régi, mondhatni elavult Szakasz / Oszlopokkal dolgoztál, számos olyan elrendezési problémával kellett szembesülnöd, ami miatt alaposan át kellett gondolnod a weboldal elrendezését, esetleg extra CSS kellett használnod, hogy asztali nézetben is lehetőséged legyen rugalmasabban kezelni az oszlopokat. Ezen felül a legtöbb weboldal sokkal egyhangúbban nézett ki, hiszen a közvetlen elérhető lehetőségek egy kezdő számára is kézenfekvő megoldás volt.
Az elavult rendszerekben a szakasz és belső szakasz kapcsolat azon kívül, hogy teljesen feleslegesen növelte a DOM méreted, szintén korlátolt volt, hiszen belső szakaszba belső szakaszt csak egy hiba kijátszásával volt lehetőség beállítani. Egy 6-os elrendezéshez két szakaszt kellett megjelenítened, és 2-2 elrendezést tableten már nem volt lehetőség beállítani. Az elemek elrendezése egy oszlopon belül sorként csak úgy volt lehetőséged, hogy a szélességet állítottad egyedileg. (ami után futhattál mobilon ha nem megfelelően volt beállítva), és természetesen nem volt normális vertikális elrendezésed, és sorrend beállítás sem. Ezek bár apróságnak tűnnek, összességében zavaró problémák voltak.
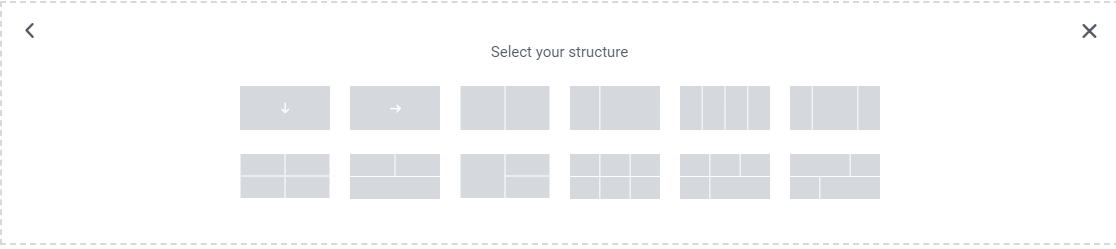
Elrendezések, beállítások

Ahogy a képen is látható számos eltérő elrendezési struktúrákat kapunk, és ezek csak az úgynevezett preset opciók. Az első két mintában látható nyilak a Flex-Direction-t jelölik. Konyhanyelven a tartalom irányát, amely lehet sor,(egymás mellett) vagy oszlopos(egymás alatt).
Míg korábban a régi rendszerben ahhoz, hogy egy oszlopon belül két widgetet egymás mellé tegyünk, át kellett állítani azok szélességeit, ami lehetett auto, vagy egyedileg megadott szélesség is. A Flex esetében ezt egyetlen kattintással elvégezhetjük, és kihatással van a konténeren belül minden widgetre.
Flexbox VS CSS Grid
A kérdés, mikor mit használjunk. A legkönnyebben úgy lehet jellemezni, a Flexbox ideális választás egyedimenziós oszlop / sor elrendezéshez, és kifejezetten hasznos ha a belső elemek mérete dinamikus, továbbá a flexboxban jól konfogurálhatóak az elemek igazítása.
A CSS Grid - az Elementor megítélése szerint, segíti a felhasználókat a régi rendszerről való áttérésre. A CSS Grid-el egyfajta rács szerkezetet készíthetünk amit nevezhetünk két dimenziósnak is. Ha a sorok és oszlopok esetében is kontrollra van szükséged, a Grid jobb választás, ráadásul meghatározhatod a sorok és oszlopok számát is. Míg a flexbox esetében a flex-wrap és margó / gap közti "Konfliktust", némi spéci calc css el lehet megoldani addig ez a probléma a Grid esetében nem fog fennállni. A gridek celláján belül természetesen elhelyezhetünk flexbox konténer-t így sokkal precízebben rendezhetjük el a benne lévő tartalmakat.